Memasang Gambar Keren Animasi Bergerak di Blogger
Memasang animasi selamat datang di Blogger ― Blog merupakan salah satu tempat seseorang bisa mengekspresikan dirinya, blog bisa menunjukkan kepribadian pemiliknya serta menjadi tempat untuk menuangkan kreativitas. Biasanya halaman blog dibuat semenarik mungkin oleh pemiliknya untuk menjadi tempat untuk menunjukkan dirinya. Misalnya dengan menggunakan animasi-animasi yang disukai.
Gambar animasi bisa dipasang pada halaman blog di Blogger dengan berbagai tujuan, baik untuk sekadar mempercantik halaman blog maupun untuk memberikan salam kepada pengunjung di blog. Salah satunya yaitu dengan memasang animasi selamat datang di Blogger.
Dalam posting kali ini saya akan membahas tentang bagaimana cara memasang gambar animasi kartun di sudut bawah blog. Mungkin kamu menemukan beberapa blog yang dipasangi animasi gambar bergerak yang diletakkan di sudut sebuah halaman blog. Tampilan tersebut mungkin dapat sedikit mempercantik tampilan sebuah blog pribadi sehingga pengunjung yang melihatnya sedikit mendapat hiburan saat membuka halaman blog tersebut.
Animasi tersebut sederhananya hanyalah gambar dengan format *.gif yang diatur dengan posisi fixed dan berada di sudut halaman. Dengan begitu kamu sudah bisa memilih dan mengatur sendiri gambar seperti apa yang ingin ditampilkan pada halaman blog sendiri. kamu bisa melihat contoh tampilan yang diberikan jika memasang animasi seperti itu pada link yang ada di bawah. Jika kamu tertarik pula untuk memasangnya di blog sendiri. Baiklah saya akan menjelaskan cara membuatnya.
Pertama-tama untuk cara pemasangannya bisa dengan salah satu dari dua cara berikut ini. Tapi saya sarankan sebaiknya gunakan cara pertama saja yang lebih gampang dan lebih cepat.
- Buka Blogger, pilih Tata Letak lalu pilih Tambah Gadget. pilih HTML/JavaScript lalu copy-paste kode dibawah; atau
- Buka Blogger, kemudian pilih Tema lalu klik tombol Edit HTML. Setelah itu silakan copy kode berikut dan letakkan di bawah
<body>
<div style="bottom: .5rem; left: .5rem; position: fixed; width: 180px; height: auto;">
<a href="https://www.maringngerrang.com/2016/02/memasang-kartun-di-blog.html" target="_blank">
<img alt="animasi blog" src="URL-GAMBAR" title="Pasang di blog anda!"/>
</a>
</div>Kemudian ganti ukurannya pada
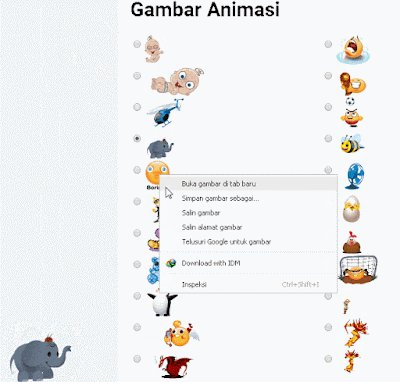
height dan width sesuai keinginan kamu serta ganti URL-GAMBAR dengan alamat gambar animasi bergerak yang kamu inginkan, kamu bisa mencarinya di Google atau bisa juga dengan menyalin alamat gambar-gambar animasi dari halaman demo dibawah ini.Silakan lihat demo tampilan halaman yang dihasilkan pada link di bawah, atau jika kamu juga ingin mendapatkan gambar-gambar animasi gif yang bergerak yang mungkin ingin kamu pasang, bisa kamu dapatkan dari halaman demo di bawah ini.
Itulah beberapa langkah yang bisa kamu lakukan untuk memasang gambar kartun/animasi bergerak di sudut blog atau bisa juga sebagai animasi selamat datang, agar pengunjung tidak bosan saat mengunjungi blog. Semoga artikel ini bisa bermanfaat untuk kamu. Jika ada hal yang kurang jelas, maka jangan sungkan untuk memberikan komentar kamu di bawah atau melalui halaman contact blog ini. Terima kasih dan sampai jumpa!



Posting Komentar untuk "Memasang Gambar Keren Animasi Bergerak di Blogger"
Silakan sampaikan komentar kamu dengan mematuhi syarat dan ketentuan berikut:
Diperbolehkan menggunakan link, selama tidak mengarah pada situs yang mengandung perjudian, pornografi, dan konten ilegal lain. Tidak diperbolehkan promosi jualan, produk, jasa, dsb.
Tidak boleh menggunakan kata-kata yang kasar, tidak pantas, mengandung SARA, atau penghinaan. Diharapkan saling menghargai satu sama lain.
Setiap komentar segera diterbitkan setelah moderasi, pastikan komentar kamu sudah benar sebelum dipublikasikan dan backlink tidak akan dihilangkan oleh admin. Admin berhak menghapus komentar yang melanggar.
Blogwalking dan saling memberi salam diperbolehkan. Menerima pemasangan backlink dofollow, tautan ada di menu navigasi.
Gunakan <i rel="code">Text here</i> untuk komentar yang berisi kode singkat.
Gunakan <i rel="pre">Text here</i> untuk komentar yang berisi kode panjang.
Setiap komentar yang mengandung kode/sintaks dengan rel code/pre di atas, wajib di-parse terlebih dahulu pada menu Alat > Script Parse di menu navigasi di atas.
Kamu juga bisa memberikan komentar bergaya <b>cetak tebal</b> maupun <i>cetak miring</i>. Komentar dengan kode HTML selain cetak tebal/miring atau link tidak diperbolehkan untuk dipublikasikan.