Bootstrap 5 Sudah Ada, Inilah Beberapa Fitur Barunya!
Bootstrap 5 Sudah Ada, Inilah Beberapa Fitur Barunya! ― Bagi kamu yang suka menggunakan sintaks web programming untuk membangun sebuah website, kemungkinan besar kamu sudah tidak asing dengan yang namanya Bootstrap. Jika kamu masih asing dengan nama tersebut, Bootstrap merupakan salah satu library CSS yang mempunyai fitur dan pilihan yang paling lengkap hingga saat ini.
Sejak rilis stable version sejak tahun 2018 silam, Bootstrap sudah menjadi tools yang sangat populer dan mulai dikenal serta digunakan oleh kalangan yang lebih luas juga. Selain karena fitur-fitur di dalamnya yang sangat lengkap dan sangat membatu bagi para web developer, alasan utama banyaknya orang yang menggunakan Bootstrap adalah karena bersifat open source atau dengan kata lain, GRATIS.
Bagi kamu yang sudah familiar dengan Bootstrap dan sudah pernah merasakan sensasi menggunakan Bootstrap sebagai landasan pembuatan UI maupun UX, ada kabar yang cukup menggembirakan buat kamu. Sejak tanggal 16 Juni 2020, telah hadir BOOTSTRAP 5 yang merupakan upgrade dari versi sebelumnya.
Mendengar kata upgrade dari Bootstrap versi 5, tentunya akan menghadirkan sebuah tanda tanya besar yang kebanyakan muncul dalam benak kita, yaitu apa saja yang baru dari Bootstrap 5 tersebut!? Oleh karena itu, dalam posting kali ini kita akan membahas tentang fitur baru yang dihadirkan dalam Bootstrap 5. Silakan simak pembahasannya pada poin-poin di bawah ini.
Logo Baru
Ada upgrade versi baru tentunya akan terasa kurang jika tidak ada tampilan visual ikonik yang baru juga, oleh karena itu dalam Bootstrap 5 ini identitas utamanya telah dimunculkan. Jika sebelumnya kita mengetahui logo Bootstrap adalah kotak dengan sudut yang rounded, yang dalam beberapa tampilan dibuat seolah bersusun dan mirip dengan logo ikon database, kini Bootstrap hadir dengan logo yang mencerminkan identitas CSS nya, yaitu memunculkan nuansa kurung kurawal yang merupakan karakter penting dalam CSS. Logo yang baru tersebut juga memberikan kesan kepada kita bahwa Bootstrap 5 ini akan menghadirkan fitur-fitur baru yang bukan kaleng-kaleng.
Redesign Website Getbootstrap
Seperti yang kita ketahui bersama, bahwa untuk mencari tahu segala hal tentang Bootstrap, kita akan langsung mengarah ke Getbootstrap.com yang merupakan situs resmi dari Bootstrap. Nah, dalam versi baru Bootstrap 5 ini, website Getbootstrap yang dihadirkan jauh lebih "bersahabat". Maksudnya kita akan dimudahkan dengan hal-hal kecil yang mungkin sebagian dari kita merasa terganggu dengan hal tersebut, atau bahkan ada pula yang tidak menyadarinya.
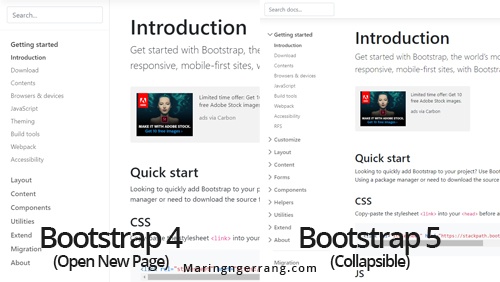
Salah satu contohnya adalah, apabila dibandingkan halaman dokumentasi Bootstrap 4 dan Bootstrap 5, yaitu pada bagian menu sidebar yang ada di sebelah kiri. Pada versi 4, setiap sub-menu hanya akan tampil jika menu utamanya di-klik dan membuka halaman baru terlebih dahulu, sedangkan pada versi 5 setiap sub menu dapat tampil tanpa harus membuka halaman yang berbeda dari tiap menu utama, atau mungkin hal ini bisa disebut sebagai menu yang collapse.
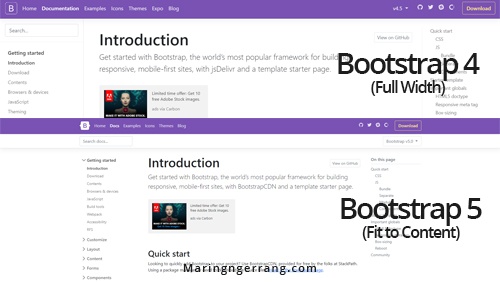
Selain itu hal-hal kecil lainnya ialah tampilan navbar yang di bagian atas pada versi 5 sudah dibuat mengikuti ukuran content-nya, sedangkan jika kita perhatikan pada versi 4 bagian navbar akan memiliki full-width sesuai lebar layar perangkat yang digunakan.
Tanpa JQuery
Lalu perbedaan selanjutnya dari bootstrap versi 5 ini adalah kita tidak lagi menggunakan JQuery. Bagi sebagian orang mungkin tidak begitu menyadari dampak dari perbedaan penggunaan JQuery dengan Javascript modern. Pada dasarnya JQuery memberikan kita kemudahan, tetapi di sisi lain ia juga menjadikan website kita sedikit lebih berat.
Mengapa bisa demikian? Karena secara teori ketika kita menggunakan JQuery, dalam menjalan sebuah perintah, sebelum hasilnya ditampilkan, library dari JQuery perlu di-load terlebih dahulu baru hasilnya akan nampak. Sedangkan jika menggunakan Javascript, browser akan langsung memproses hasilnya tanpa me-load library manapun. Jelas hal ini akan membuat suatu proses menjadi lebih cepat.
Hal inilah yang disadari oleh pihak Bootstrap dengan menghilangkan penggunaan JQuery pada versi 5, meskipun hal ini akan memerlukan sintaks JS yang lebih panjang dibandingkan pada versi 4, namun jelas hal tersebut memberikan dampak yang lebih baik terhadap suatu halaman situs, khususnya yang banyak menggunakan Javascript di dalamnya. Contoh perbedaannya bisa kita lihat langsung pada sintaks berikut yang digunakan sebagai trigger alert box.
// Bootstrap V4
$('.alert').alert()
// Botstrap V5
var alertList = document.querySelectorAll('.alert')
alertList.forEach(function (alert) {
new bootstrap.Alert(alert)
})Secara kasat mata mungkin terlihat lebih ribet jika menggunakan Javascript pada bootstrap versi 5, tetapi pada dasarnya di belakang layar jika kita menggunakan JQuery maka kita perlu me-load puluhan ribu baris dari library JQuery tersebut. Oleh karena itu bagi kamu yang sudah terlalu nyaman menggunakan JQuery mungkin bisa perlahan-lahan beralih ke Javascript yang modern.
Tidak Support IE
Pasti kamu sudah kenal dengan browser yang satu ini, yaitu Internet Explorer. Aplikasi browser bawaan Windows yang sudah cukup lama dihentikan pengembangannya dan digantikan dengan browser Edge. Namun tahukah kamu bahwa saat ini pada bootstrap versi kelima ini sudah tidak mendukung untuk ditampilkan pada browser Internet Explorer, selain karena bisa dibilang sudah cukup jadul, namun browser tersebut juga sudah tidak diperbaharui lagi oleh pihak Windows dan banyak fitur-fitur yang ada di browser modern yang tidak ada di IE.
Punya Icons Sendiri
Salah satu hal yang cukup excited di bootstrap v5 adalah adanya fitur ikon. Seperti yang kebanyakan dari kita tahu bahwa saat ini ikon yang banyak digunakan bersumber dari Fontawesome, selain karena lengkap juga karena banyak fitur-fitur yang disediakan oleh FontAwesome tersebut. Tetapi bagi pengguna bootstrap v5 kini sudah bisa menggunakan ikon yang telah disediakan oleh bootstrap tanpa harus menggunakan library dari FontAwesome lagi.
Sebenarnya fitur baru icons ini bukanlah bagian dari bootstrap v5, hanya saja waktu perilisannya yang berdekatan dengan bootstrap v5. Jika kamu menggunakan v4 pun tetap bisa menggunakan icons yang disediakan oleh bootstrap, hanya saja fitur icons ini merupakan salah satu fitur yang sangat bermanfaat dan menjawab kebutuhan banyak developer website.
Dan Lain-Lain
Sebenarnya masih banyak fitur-fitur kecil yang mungkin tidak begitu kita sadari berbeda dalam bootstrap v5. Salah satunya penambahan switches sebagai salah satu bentuk lain dari checkbox dengan UX yang lebih keren. Selain itu adanya perubahan bentuk radio button pada v5. Perubahan sistem grid yang menambahkan ukuran XXL untuk pengguna dengan monitor ultra wide. Serta masih banyak fitur-fitur lain yang bisa kamu explore sendiri.
***
Kedepannya mungkin fitur-fitur yang ada di dalam Bootstrap versi 5 akan lebih banyak dan lebih beragam lagi dibandingkan yang sudah ada saat ini mengingat hingga saat ini Bootstrap versi 5 masih berada dalam versi alpha 2. Jika kamu tertarik mengikuti perkembangan dari Bootstrap, kamu bisa mengunjungi blog mereka di blog.getbootstrap.com.
Itulah beberapa hal yang mungkin perlu kamu ketahui khususnya bagi kamu yang sering menggunakan Bootstrap. Semoga pembahasan dalam artikel ini bisa bermanfaat untuk kamu dan bisa memberikan ilmu baru. Silakan sampaikan komentar kamu terkait isi artikel ini pada kolom komentar di bawah atau bisa juga melalui halaman contact blog ini. Terima kasih dan sampai jumpa!




Posting Komentar untuk "Bootstrap 5 Sudah Ada, Inilah Beberapa Fitur Barunya!"
Silakan sampaikan komentar kamu dengan mematuhi syarat dan ketentuan berikut:
Diperbolehkan menggunakan link, selama tidak mengarah pada situs yang mengandung perjudian, pornografi, dan konten ilegal lain. Tidak diperbolehkan promosi jualan, produk, jasa, dsb.
Tidak boleh menggunakan kata-kata yang kasar, tidak pantas, mengandung SARA, atau penghinaan. Diharapkan saling menghargai satu sama lain.
Setiap komentar segera diterbitkan setelah moderasi, pastikan komentar kamu sudah benar sebelum dipublikasikan dan backlink tidak akan dihilangkan oleh admin. Admin berhak menghapus komentar yang melanggar.
Blogwalking dan saling memberi salam diperbolehkan. Menerima pemasangan backlink dofollow, tautan ada di menu navigasi.
Gunakan <i rel="code">Text here</i> untuk komentar yang berisi kode singkat.
Gunakan <i rel="pre">Text here</i> untuk komentar yang berisi kode panjang.
Setiap komentar yang mengandung kode/sintaks dengan rel code/pre di atas, wajib di-parse terlebih dahulu pada menu Alat > Script Parse di menu navigasi di atas.
Kamu juga bisa memberikan komentar bergaya <b>cetak tebal</b> maupun <i>cetak miring</i>. Komentar dengan kode HTML selain cetak tebal/miring atau link tidak diperbolehkan untuk dipublikasikan.